EchoChamber
Completed as part of Thinkful’s UX/UI Design Certificate Program
Overview
For this assignment, the client is looking to fill a gap in the market with a digital solution that provides a seamless way for musicians to book a practice room.
I served as UX Researcher and UI/UX Designer and was tasked with helping to design the MVP mobile application that provides a search and booking/reservation functionality that also allows users to invite others to a scheduled jam session.
PROBLEM
Currently, there is no experience that allows musicians to easily find an appropriate space for their practice needs and seamlessly book that room.
SOLUTION
For MVP, the app will at a minimum provide a search and booking/reservation functionality that also allows users to invite others to a scheduled jam session.
AUDIENCE & PAIN POINTS
Leveraging current reservation apps as a starting point, this solution brings a similar experience, while keeping the target audience in mind to provide an easy-to-use app for musicians. They’re pain points around a lack of options to reserve practice space with musicians in mind and no easy-to-use digital experience are also addressed with this solution.
Process
DISCOVERY & RESEARCH
I started research by conducting competitive analysis to learn more about how current competitors position themselves and consider any key features or differentiators.
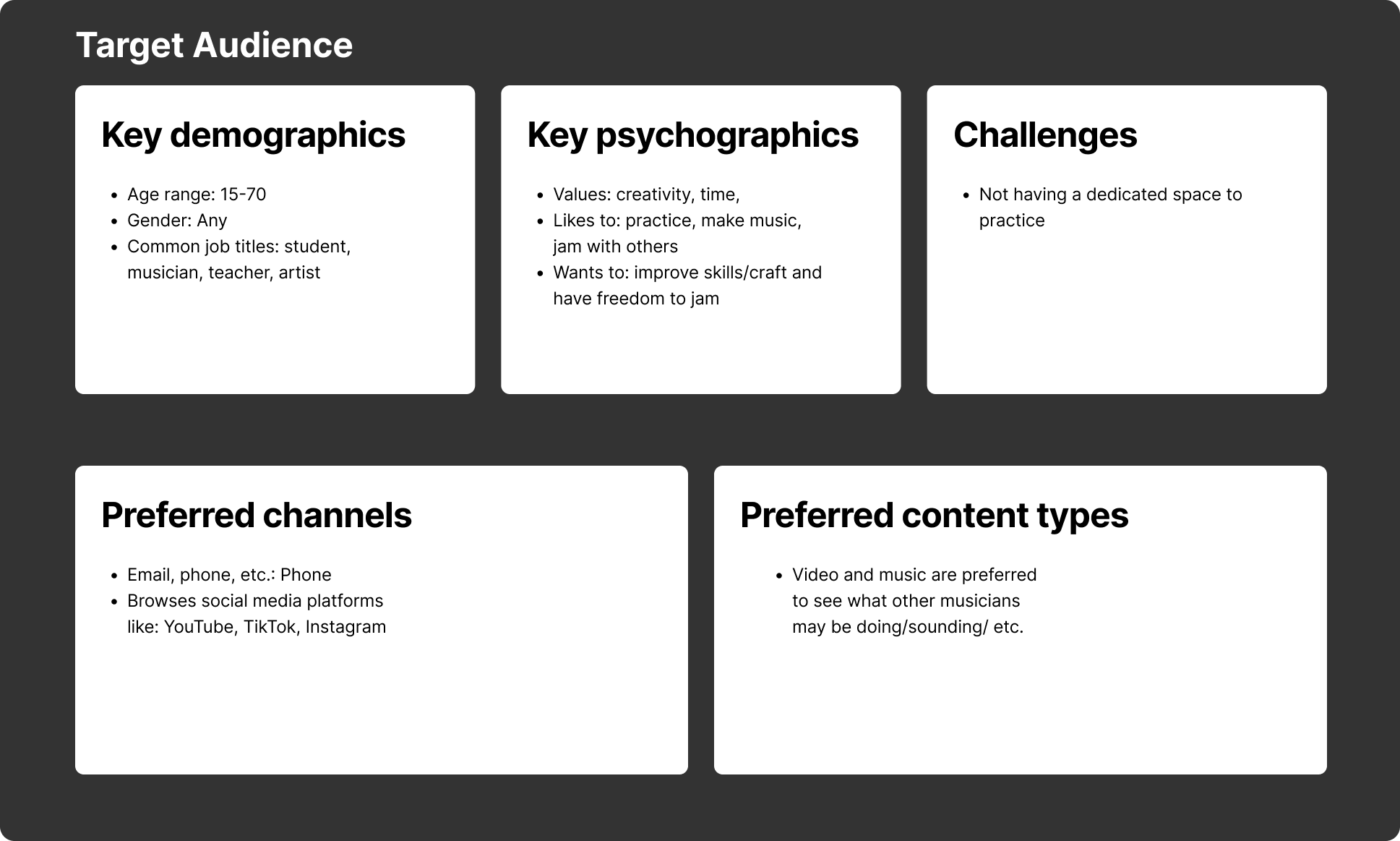
I also conducted target audience research to inform the user persona. I then created a user-centric empathy map to better understand Simone’s needs, desires, and frustrations as well as a customer journey map that walks through the Simone’s experience.




INFORMATION ARCHITECTURE
To address user problems, these user stories were drafted as I thought through the Simone’s experience with using EchoChamber:
As a user, I need to search for rental spaces near me so that I can reserve a space.
As a user, I want to see available rooms according to my schedule so that I can practice.
As a user, I want to see my confirmed reservations so I can share relevant sessions with my friends to practice together.
I focused on the first user story to create a user flow to understand user actions and build a solution that meets those needs and/or expectations.
This helped in creating initial sketches on paper, a paper prototype, and wireframes.
CONTENT STRATEGY
For this project, I created the name and all in-product content. Ensuring clarity was key for content throughout this experience. I wanted to create a conversational voice so positioned questions directly to users in the location and time fields. I also created clear hierarchy in how specific details about a space are displayed to help the user focus on more important details first. The tone changes depending on context but remains human throughout—celebrating a successful reservation with “Great, you’re all set!” but also keeping an informational tone when explaining specific instructions (e.g. “Remember, you can arrive up to 15 minutes before your scheduled reservation.”).
PROTOTYPING
Using these initial wireframes, I created a low-fidelity, clickable prototype. Here, I realized I had to make changes to better meet user needs. I was missing key touch points like how a user confirms their reservation and how a user selects a different date and time for a future reservation.
Additionally, I learned from user interviews that:
Users found some of the home screen fields confusing. For example, the date and time field looked like two separate entries.
The search results weren’t clear.
Including the actual address on the location details would be helpful.
I made changes to the prototype to address these needs and then my next step was to create add visual design and create a high fidelity prototype.
BRAND DEVELOPMENT
For the brand personality, I worked towards a fun yet streamlined visual design for this client. Users need to be able to focus on the information and content and not be distracted with too much visual stimulation. I created a moodboard to capture ideas and imagery. I also focused on a choosing a purple and blue color palette to align with the target audience that are creative and artistic musicians.
The design elements are are meant to help the user feel motivate ahead of their practice session and the visual design is also solving the problem of too much information by providing a clean interface with simple typography which aligns with the client’s business goals of providing a seamless way to book space using the app. I sketched initial ideas for the EchoChamber logo that brought the idea of sound waves from an echo into the logo.
The style tile incorporates these elements into a useful style guide with repeatable visual elements.
With my high fidelity prototype complete, I created a test plan for usability testing that would check clarity in layout and measure success rate of finding not only searching for and reserving a rental space but also sharing that reservation.
I conducted 10 usability tests. There was an 83% success rate for the first task of completing a reservation and an 83% success rate for the second task of sharing a reservation.
Key findings from the usability test helped conclude:
Problem #1 - Users were unclear on the quickest way to make a reservation and often took a few extra steps.
Problem #2 - Users wanted to return to the home page after completing a reservation and were confused when it returned to the location details.
I updated the high fidelity designs to address each of these issues. To address problem #1, I realized that the usability test question was unclear. However, the prototype itself does allow a user to make a reservation in more than one way. To resolve problem #2, I redirected the close button on the confirmation overlay to the home screen.
FINAL THOUGHTS
The MVP for EchoChamber was created to provide a seamless, easy-to-use mobile way to search and reserve practice space for musicians in the New York City Metro.
It was so valuable to leverage the research and iterate throughout the design process. I went back to review user flows, update the site map, and refine the wireframes often.
I can be reached at yanissa.perezdeleon@gmail.com
Thank you for your time!








